
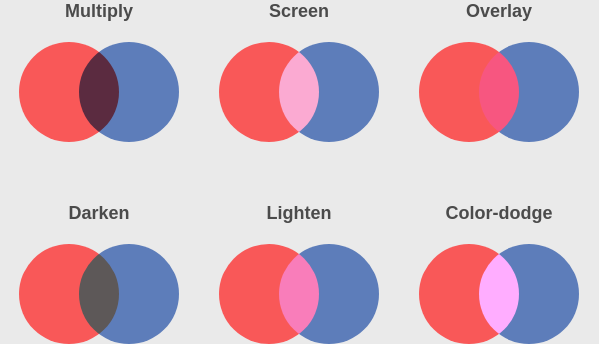
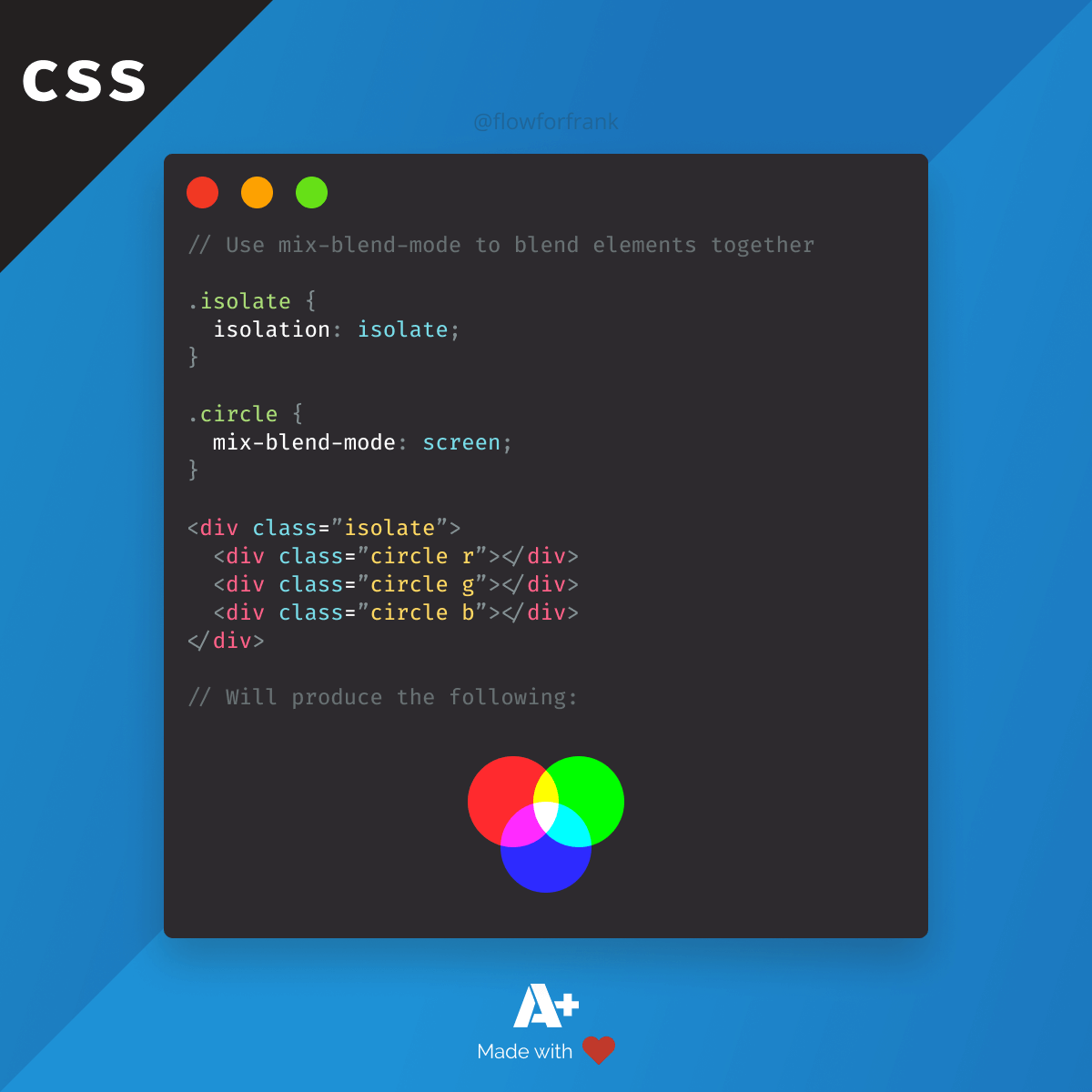
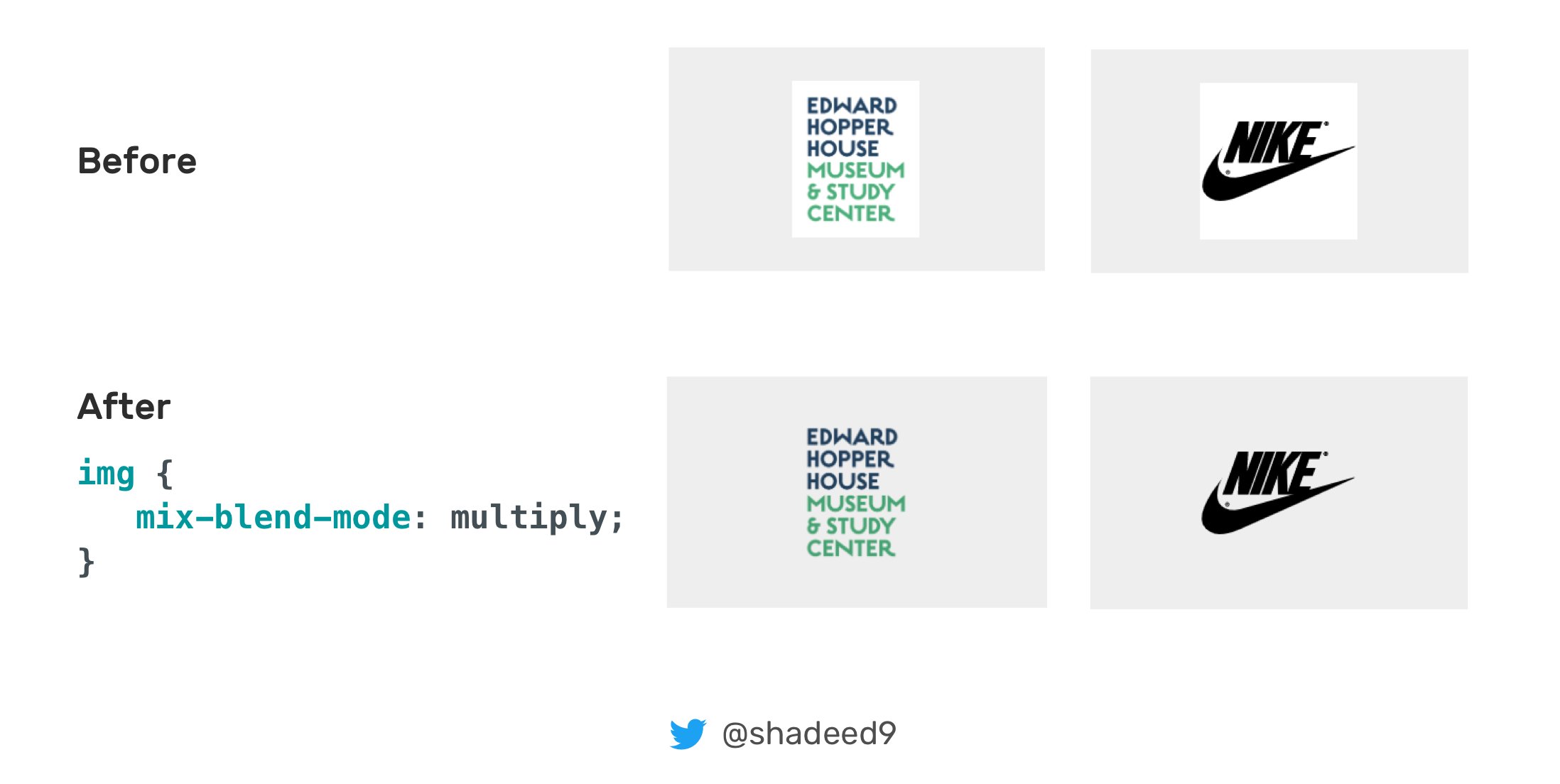
Ahmad Shadeed on X: "💡 CSS Tip You can use `mix-blend-mode: multiply` to remove white backgrounds from logo images. Useful for quick testing in CSS. More details in "Aligning Logo Images in

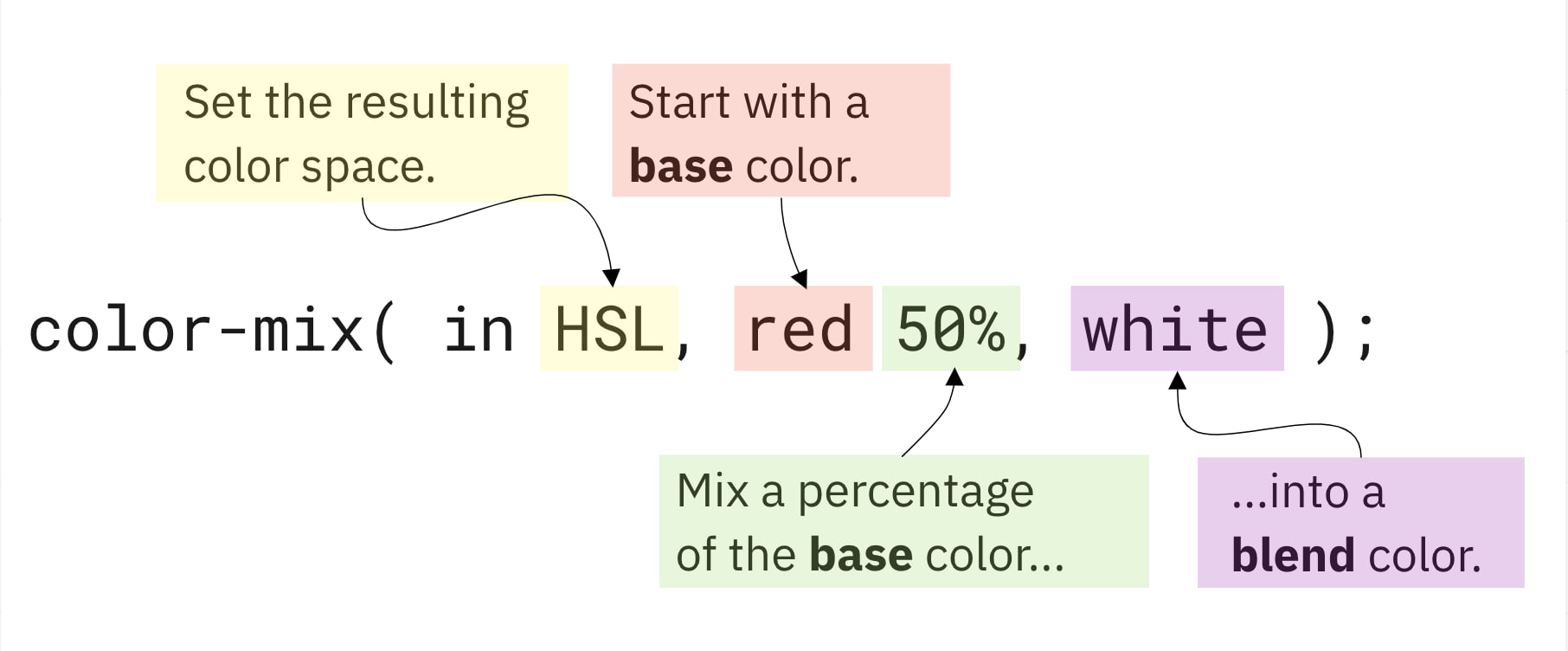
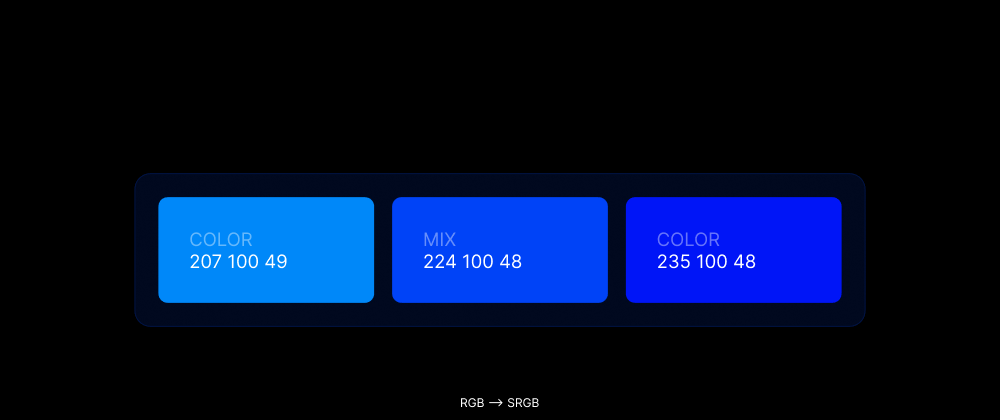
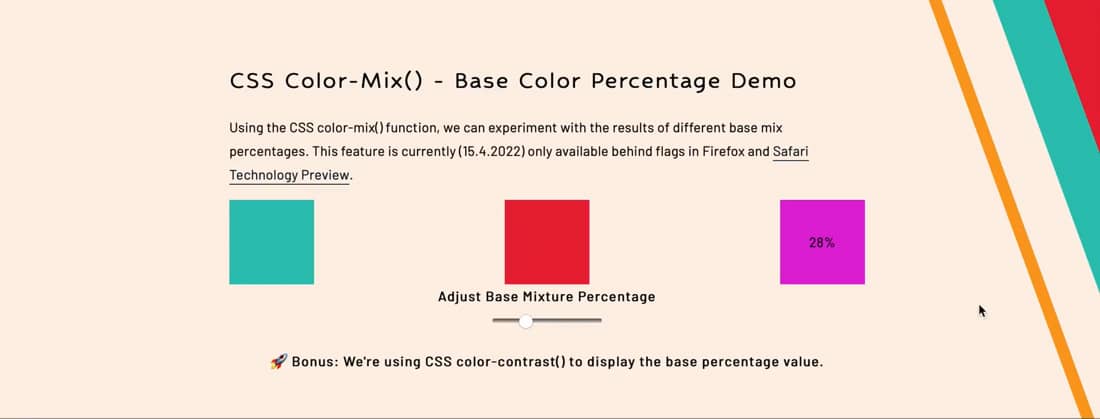
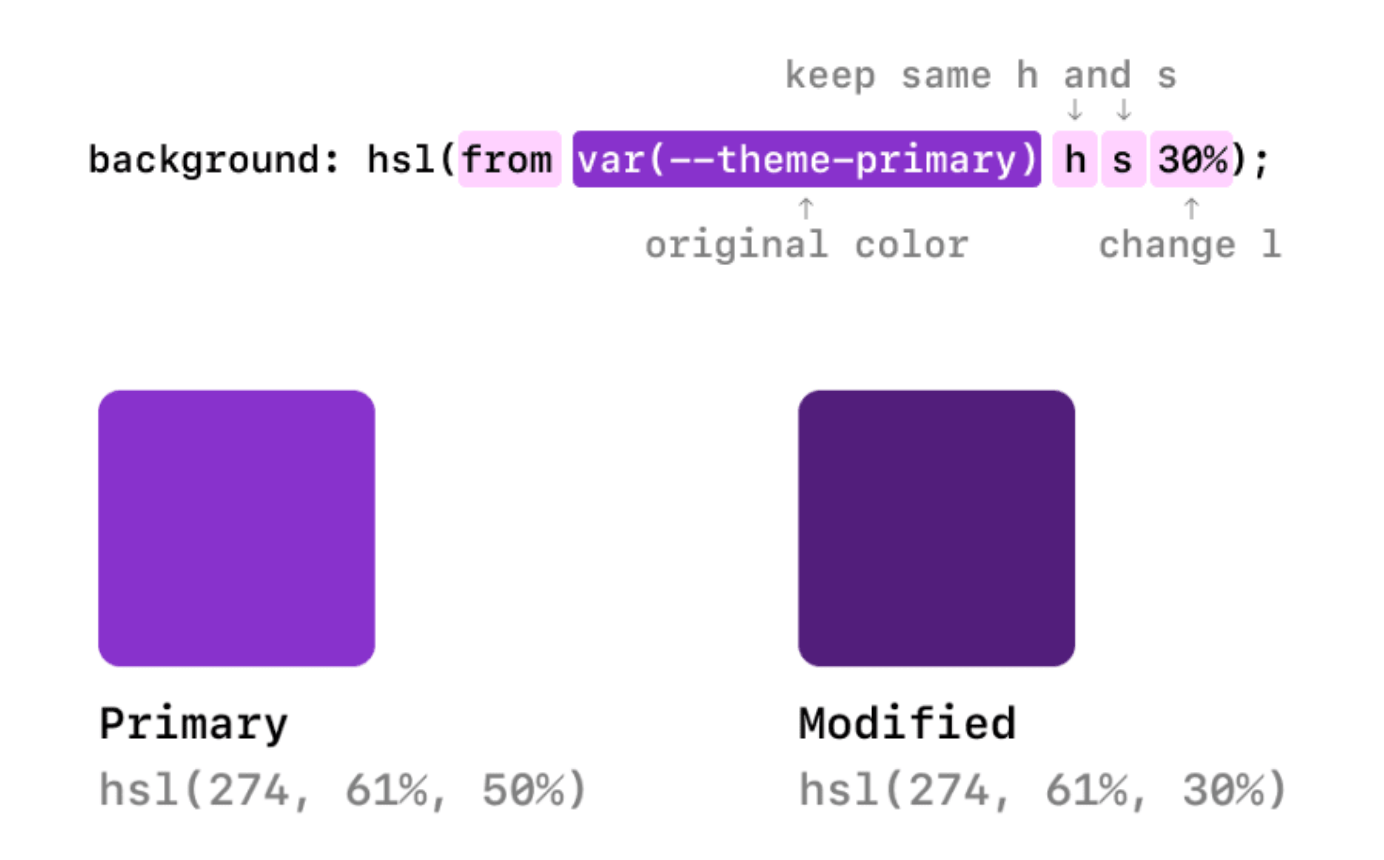
Create a color theme with CSS Relative Color Syntax, CSS color-mix(), and CSS color-contrast() – Bram.us